ラウンドアバウトとは
スマートフォン基準の変換を行う理由
ラウンドアバウトを一言で言えば、スマートフォンサイトをケータイ対応する製品です。なぜ、ケータイサイトをスマートフォン対応するのではなく、スマートフォンサイトをケータイ対応するのか、その理由は以下です。
スマートフォンサイトをケータイ対応するのが「ラウンドアバウト」

- スマートフォン向けのサイトを制作可能に
- 今まではドコモ端末がメインシェアだったためドコモサイト基準の変換製品がほとんどでした。今後、スマートフォンがメインになれば、スマートフォンを基準とする変換になるのは自然の流れであり、過去の資産に対する投資ではなく、製品導入が未来への投資につながります。

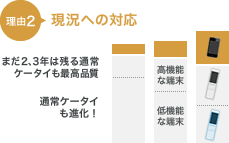
- ワンソースでコストカットだけでなく、ケータイユーザーも最高品質に
- 「ケータイユーザーはいつまでケアすべきか」そんな疑問も生まれるのがスマートフォン対応。スマートフォン基準で制作したコンテンツをケータイ対応できるので、ケータイユーザーにも最高品質のサイトをワンソースで制作できます。

- スマートフォン機種間の仕様の違いを吸収
- 通常のケータイ初期の頃のように、現在のスマートフォンの仕様はインチサイズやブラウザ画面幅などもバラバラです。またWindowsPhoneの参入によりCSSの定義も分かれてきました。これらスマートフォン間の違いを吸収できるのもスマートフォン基準だからです。
他のソリューションとの大きな違い
何でも変換する魔法ではありませんが、制作時の制限はありません
ラウンドアバウトと他のソリューションとの大きな違いは、サイト制作上の制限がとにかく少ないことです。通常はこういった変換ソリューションを導入するとサイト制作上の制限が多くなってしまいがちです。
しかし、ラウンドアバウトでは、HTML5、CSS3、JavaScript、動画、Flash、もちろん通常のXHTML、CSSを使うことも可能です(※1)。また画像についても容量やピクセル数を気にせず制作できます。どのようにラウンドアバウトを利用してサイトを構築するかはお客様次第です(※2)。
- ※1 ケータイで変換できる範囲で変換します。
- ※2 構築方法を迷われるお客様用に一定のガイダンスもご用意しております。
製品ポリシーはシンプル。変換できるものは変換します。変換できないものも使えます。

ラウンドアバウトでは画像、CSS、XHTML、HTML5の一部についてケータイのスペックを超えない範囲で、表示を再現すべく自動変換を行います。しかし、JavaScriptが使えない端末でJavaScriptを使えるようにするような魔法ではありませんので、JavaScriptのような記述に関してはスマートフォンのみ有効にするような出しわけ方法を用意しています。