スマートフォン対応のいろいろ
スマートフォン対応の目的
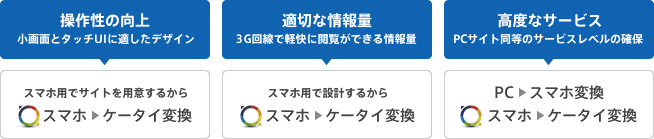
操作性の向上と情報量の調整
スマートフォンユーザーが急速に増加するにしたがって、多くの企業はWebサイトに関して、何らかのスマートフォン対応を検討しなければと思っているのではないでしょうか。
PCサイトが閲覧できるスマートフォンにとって、Webサイトのスマートフォン対応の目的は何になるのでしょうか?それは、主に以下の2つではないかと考えています。
操作性の向上
スマホの問題点
PCサイト用に作られたデザインでは、小画面のスマートフォンでは閲覧するのに煩雑なタッチ操作が発生し、使い勝手が悪い
行うべき対応
小画面、片手操作、立ち姿勢、タッチユーザーインターフェイス、仮想キーボードに適したデザイン
情報量の調整
スマホの問題点
データ量がブロードバンドPC用であり、スマートフォンでは表示/実行に時間がかかり、離脱されやすい。
行うべき対応
テキスト量、画像サイズを3G回線で軽快な表示速度となるようにデータ量の調整
ここに付け加えて、PCサイト同等のサービスレベル【高度なサービス】を確保していること、これらがスマートフォン対応で実現すべき目標となります。
スマートフォンの対応方法
対応方法は3つ、ポイントはどこにコストかけるか
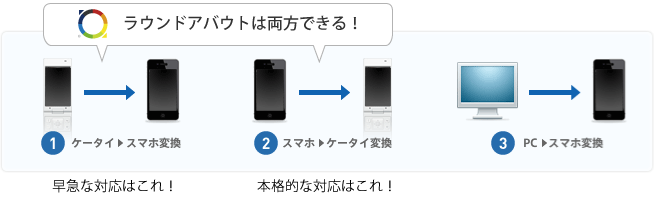
スマートフォン対応のソリューションは大きく分けて3つの方法があります
どれを利用するかは変換元コンテンツが何であるか、どこにコストをかけていくか、がポイントになります。スマートフォン対応の目的を達成するソリューションはスマホ→ケータイ変換を行う「ラウンドアバウト」が最も適しています。

3種類のソリューションの根本的な違い
| 種類 | 変換元コンテンツ(投資対象) | 生成されるコンテンツ(投資的確性) |
|---|---|---|
| ケータイ→スマホ変換 | ドコモサイト | ソフトバンク、au、スマートフォン(△) |
| スマホ→ケータイ変換 | スマホサイト | スマートフォン、3キャリア(◎) |
| PC→スマホ変換 | PCサイト | スマートフォン(○) |
スマホ→ケータイ変換のメリット

ラウンドアバウトに関する疑問・質問はこちらからよくあるご質問