今、考えるガラケー対応
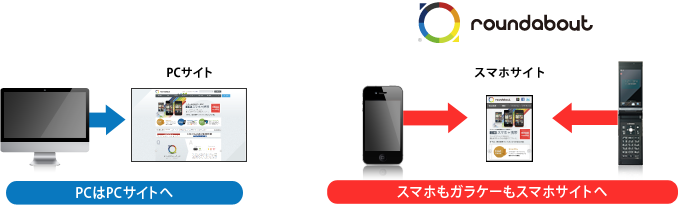
主流は「ワンソース・マルチデバイス対応」

就活・就職サイト「朝日学情ナビ」では、PCサイトからスマートフォン、ガラケーサイトへのワンソース・マルチデバイス変換を行っています。
変換で運用負荷やコストを押さえてコンテンツを配信し、ユーザーのデバイスにとらわれずコンバージョンを維持することに成功しています。
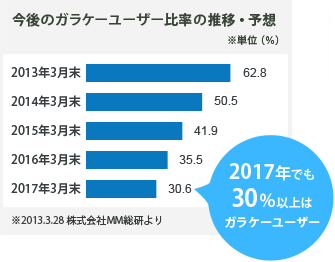
スマートフォンユーザーとの共存が課題。
ガラケーユーザーはまだ40%以上存在します。ユニバーサルなサービスを提供している企業に限らず、このガラケーユーザーは無視できる数ではありません。
一方、サイト全体ではなくても、メルマガ登録や会員登録などのユーザー接点につながるページだけでもガラケー対応をしたいと考えるBtoC向けのサイトもあると思います。
いずれも課題は、いかにコストをかけずにガラケー対応をするかです。

ガラケー対応を行う3つの方法。
PCサイトと携帯サイトの2本立て

携帯サイトをガラケーとスマートフォンに展開する手法は確かにありますが、スマートフォンが主流となってくることを考えると、いまの時代にはマッチしておらず、これからの対応策としてはオススメできません。
PCサイト、スマートフォンサイト、携帯サイトの3本立て

この手法は開発・運用コストが大きいですが、理想的です。ただ今の時代、携帯サイトをスクラッチで作ることはあまりに開発コストがかかるので、ガラケーの開発だけでも変換ソリューションの導入を検討すべきです。
※スマートフォンサイトはPCサイトから変換する方法もあります。
スマートフォンサイトでガラケー対応する発想
ラウンドアバウトならスマートフォンサイトを活かしてガラケー対応できます。
ラウンドアバウトはスマートフォンサイトをガラケー向けに自動変換ができる変換ソリューションです。スマートフォンが主流になる時代だからこそ、スマートフォンに注力しつつ、そのコンテンツを活かしてガラケーまで対応することが最も効率的なガラケー対応です。

最高にリッチな携帯サイトを
ラウンドアバウトは、スマートフォンサイトを携帯に「劣化」させるのではなく、「同じように」見せることができる製品です。携帯ユーザーは未来のスマートフォンユーザーです。より高品質なコンテンツを提供することが、サイト離れを防ぐ一番の特効薬です。
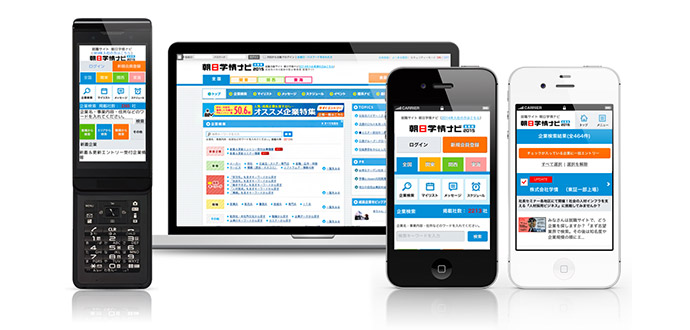
スマートフォンから携帯までカバーする美しいモバイルサイト
実際にラウンドアバウトが利用されているモバイルサイト
ラウンドアバウトを使うことで、導入企業様がどのようなモバイルサイトを運営しているかご紹介します。より多くの導入事例をご覧になるには、下記のリンクから導入事例ページをご覧ください。スマホと携帯の画面上でスクロールすることで1ページ分まるごとご覧いただけます。
東急ホテルズモバイルサイト
東急ホテルズは全国のホテルチェーンのWebサイトのスマートフォン対応をラウンドアバウト クラウドで行いました。CMSと連携したことによる更新作業の効率化だけでなく、ビジュアル面でもハイスペック端末に合わせた制作が行えるラウンドアバウトの特色を活かしたサイトになっています。